Tutorial: Ansichtskartenlayout mit GiMP
22. Februar 2011
Kommentare
Hier mal eine kleine Anleitung, wie man mit wenigen Schritten Ansichtskarten in GiMP erstellen kann. Eine Ansichtskarte kommt mit einem einfachen Rahmen und ein wenig Text perfekt zur Geltung. Die Anleitung hierzu habe ich in der Spezialausgabe „c’t special Digitale Fotografie Oktober-Dezember 2010“ gefunden.
- Schritt 1 – Layoutkarte
- eine neue Datei erstellen (Datei -> Neu)
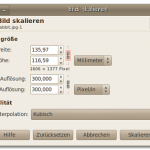
- Im Dialog folgende Einstellungen vornehmen:
- Maßeinheit von Pixel auf Milimeter
- Breite auf 170 mm und Höhe auf 120 mm
- Bei „Erweiterte Einstellungen“ die X-Auflösung auf 200 Pixel/Inch festlegen (durch die Verkettung ändert sich die Y-Auflösung automatisch mit)
- Als Farbraum lassen wir RGB und bei Füllung wählen wir Weiß.
- diese neue Datei speichern (z.B. als Kartenlayout.xcf), da wir sie später benötigen
Der Einstellungsdialog sieht wie folgt aus:
- Schritt 2 – Bild bearbeiten
- Hier bearbeiten wir das Bild, das wir in der Ansichtskarte anzeigen lassen wollen und dazu müssen wir es natürlich öffnen (Datei -> Öffnen)
- die Größe des Bilds anpassen indem wir auf Bild -> Skalieren gehen und die x-Auflösung auf 300 Pixel/Inch stellen, um dann die Breite auf 136 mm zu stellen (vorher die Maßeinheit natürlich auf Milimeter stellen). ACHTUNG! Die Höhe wird automatisch mitgeändert, was so jedoch auch korrekt ist.
- Nach der Größenänderung ist das Bild für die Ansichtskarte leider noch etwas zu hoch und daher müssen wir es noch auf die richtige Größe zuschneiden. Unten Links sollte man die Einheit wieder auf Milimeter stellen, dann kann man das Bild auf ca. 80mm zuschneiden.
- Nun legen wir noch einen schönen und einfachen Rahmen um das Bild indem wir auf Filter -> Dekoration -> Rand hinzufügen klicken. Die Randgröße x und y wird jeweils auf 7 gesetzt und die Farbe auf 4e4e4e (HTML-Notation). Die Farbänderung setzten wir auf 25 (je höher der Wert ist, desto mehr Farben und desto plastischer wirkt der Rahmen)
- Nachdem wir auf OK geklickt haben, wird eine neue Rahmen-Ebene generiert, daher klicken wir auf Bild -> Bild vereinen um die Ebenen zu verschmelzen
Der Einstellungsdialog zur Bild-Skalierung sieht wie folgt aus:
- Schritt 3 – Bilder zusammenfügen
- In diesem Schritt wird das Foto in das vorbereitete Layout eingefügt, hierzu wechseln wir über das Menü Fenster in die Datei „Kartenlayout.xcf“
- Nun klicken wir im Ebenendialog ganz oben in das Pulldown-Menü und wählen unser Foto aus
- Jetzt sehen wir im Ebenendialog das Foto und im Bildfenster die noch leere Karte. Wir ziehen mit gedrückter Maustaste die Aufnahme aus dem Ebenendialog auf die leere Karte und lassen dann die Maustaste los. Das Foto liegt nun zentriert auf der Ansichtskarte.
- Wir wechseln nun via Menü Fenster zurück auf die Karte.
- Schritt 4 – Beschriftung
- Das Foto liegt nun genau mittig auf der Karte. Wir wollen das Bild nun etwas höher positionieren, damit wir darunter Platz für den Text haben. Mit der M-Taste aktivieren wir den Verschiebemodus. Nun halten wir die Shift-Taste gedrückt und drücken die Pfeil-Hoch-Taste, wodurch das Foto um 25 Pixel (ca. 2,2mm) verschoben wird (ohne Shift-Taste bewegen wir das Bild in kleineren Schritten).
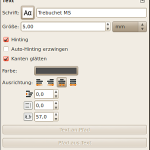
- Nun können wir den Text einfügen indem wir aus dem Werkzeugkasten das Texttool auswählen (T) und folgende Einstellungen vornehmen:
- Schrift: Trebuchet MS
- Größe: 5 mm (vorher auf Milimeter umstellen)
- Hinting: aktiviert
- Kanten glätten: aktiviert
- Farbe: 4e4e4e
- Ausrichtung: zentriert
- Zeichenabstand: 57
- Nun klicken wir in das Bild und ziehen einen Rahmen für den Text (am besten gleich über die gesamte Breite, denn dann ist der Text automatisch zentriert). Im nun erscheinenden GiMP-Text-Editor geben wir nun den Text ein und ziehen den Rahmen ggf. mit der Maus an die richtige Stelle.
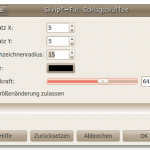
- Abschließend dekorieren wir nun noch den Text mit einem Schatten. Hierzu klicken wir auf Filter -> Licht und Schatten -> Schlagschatten und nehmen im Dialog folgende Einstellungen vor:
- Versatz x: 5
- Versatz y: 5
- Weichzeichenradius: 15
- Deckkraft: 64
- Farbe: schwarz
Der Text-Einstellungsdialog sieht wie folgt aus:
und der Schlagschattendialog sieht wie folgt aus:
Fertig! Schon haben wir eine schöne Ansichtskarte, wie man sie auch auf im Urlaub verschickt. Hier mal ein Beispiel:






Hey, Du arbeitest auch mit GIMP?
@Suriel
Jo… ab und an arbeite oder besser nutze ich auch GiMP :)
Ja fein, dann weiß ich ja, wen ich mal anhauen kann, wenn ich was nicht weiß :D
@Suriel
Na fragen kannst Du immer … ich bin mir nur nicht sicher, ob ich immer so qualifiziert antworten kann :D